
For simple contact forms, I've been using the contact form in Jetpack rather than Contact Form 7, which is my go-to contact form plugin. One thing I missed was having a subject field in the form. I wanted a visitor to be able to type the subject of their message, and have that be the subject line of the resulting email. Here's how to do that:
Note: This page contains affiliate links. Please see Affiliate Disclosure.
type='text' to type='subject'.It should look like [contact-field label='Subject' type='subject' /].
It seems the field must have placeholder/default text. By default, Jetpack will use the name of your page. You can manually set the placeholder/default text by adding default='Subject' to the subject field in the contact form shortcode, where "Subject" is the placeholder/default text. I use an empty string so that the subject field starts blank and the user must fill it:
[contact-field label='Subject' type='subject' default=''/]
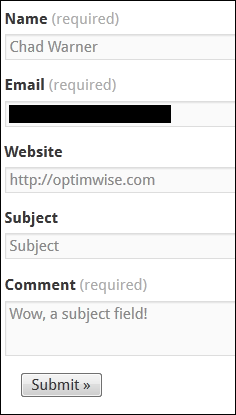
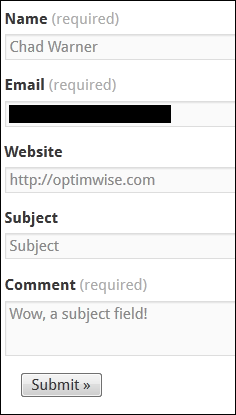
Here's my complete contact form shortcode:
[[contact-form subject='Subject'][contact-field label='Name' type='name' required='1'/][contact-field label='Email' type='email' required='1'/][contact-field label='Website' type='url'/][contact-field label='Subject' type='subject' default='' required='1'/][contact-field label='Message' type='textarea' required='1'/][/contact-form]]
Thanks to Tim Moore for showing me how to do this in the WordPress.org forums.

It's good that you want your web forms to work well. But are you staying on top of WordPress updates, backups, and security? We can help your website run smoothly—and safely. Sign up for your WordPress Maintenance Plan today.
Nice! I'd be curious to see how much you can extend it. A common request is to have a drop-down of contacts or subjects that send the form to different email addresses based on what is selected.
I don't know if you can do that with the Jetpack contact form, but you can with Contact Form 7. See Selectable Recipient with Pipes at contactform7.com.
Thanks a bunch
I've been frustrated by this limitation of the Jetpack Contact Form UI for a while now. This solution works wonderfully.
Thanks for summarizing all of this. You rock!
Hey Chad, the default no longer works, apparently. Here's my form: http://reikirays.com/contact/ and here's my shortcode:
[contact-form][contact-field label='Your Name' type='name' required='1'/][contact-field label='Your Email' type='email' required='1'/][contact-field label='Subject' type='subject' default='subj' required='1'/][contact-field label='Your Website(s) (if applicable)' type='url'/][contact-field label='Comment' type='textarea' required='1'/][/contact-form]
Per my understanding, the subject should be pre-populated with 'subj', but as you can see, it's not. Do you have any idea what I'm doing wrong? Thanks!
Try making the first part of the form [contact-form subject='Subject']. I just tested on my site, and the code in this post still works. Let me know how it goes.
Yes, that worked! Thank you so much Chad!
Thanks Chad. Do you know how to set up a reply-to address with this form? i want my clients to be able to reply to the email address provided by the submitter.
Ann Marie, the Jetpack contact form automatically sets the reply-to address to the email address entered by the submitter. The from address is usually the default wordpress@domain address, but the reply-to should be the submitter's address.
Great solution Chad. I don't suppose you might know how to concatenate the subject, so that the emails are prefixed with, e.g. Contact form: ? I know, some people are never satisfied 😉 just curious if this is possible. Thanks!
Pavel, I haven't tried it, and I'm not aware of how to do that. If you find a solution, please leave another comment.
Great tip. Did you know you can publish the code in WordPress posts and Pages using HTML character entities for square brackets, or use a Plugin to display code with a syntax highlighter. I'd like to use this tutorial for my students, but the changing of the curly brackets to square is a pain and confusing.
@Pavel: To change the prefix of the emails in Jetpack Contact Forms, look for the tab that says Email notification right next to Form Builder on the Form screen and under Enter your email addrdess for forwarding email to an address other than the default site address, you should see What should the subject line be? This changes the email prefix. The shortcode is:
[contact-form subject='Hey This is a contact message from the site']
Hope that helps.
@Lorelle - thanks! That works great - e.g.
[contact-form to='[email protected]' subject='Pavel's site: {Name} wants to {I%26#039;d like to}'][contact-field label='I%26#039;d like to' type='radio' options='Book an appointment,Ask a question'/][contact-field label='Name' type='name' required='1'/][contact-field label='Email' type='email' required='1'/][contact-field label='Telephone' type='text'/][contact-field label='Comment' type='textarea' required='1'/][/contact-form]
Lorelle, thanks for helping Pavel. Per your request, I have converted this post to square brackets. HTML character entities didn't work, but using double brackets to open and close the shortcode did.
P.S., you were one of the first WordPress experts I found when I started dabbling in WordPress in 2009. It's great to get a comment from you!
Thanks! Just what I was looking for. Much appreciated.
You're welcome!
Well explanation. Can I off "Contact Form URL" option from email?
Robert, I'm not aware of a way to edit the Jetpack contact form emails, but I haven't looked into it.