
Imsanity is my favorite plugin for resizing and compressing images that are uploaded to WordPress. It's better to resize and compress on your computer prior to uploading, but many people don't know how, or simply won't do it. So, I install Imsanity to do the job for them.
Note: This page contains affiliate links. Please see Affiliate Disclosure.

When I train clients to use WordPress, I stress the importance of resizing and compressing images. Resizing means changing the dimensions of the image (say, from 4272 × 2848 px down to 1024 × 683 px. Compressing means removing data from an image, such as removing metadata, reducing color depth, and reducing fidelity.
In general, I recommend keeping images below 250 KB whenever possible. You can use the image editor of your choice to resize and compress images before uploading them to the site. I generally resize images to a max width (for landscape) or height (for portrait) of 2048 px, and save JPEGs at 80% quality (compress them) to get them down to around 250 KB. For specific steps, see the documentation for your image editor.
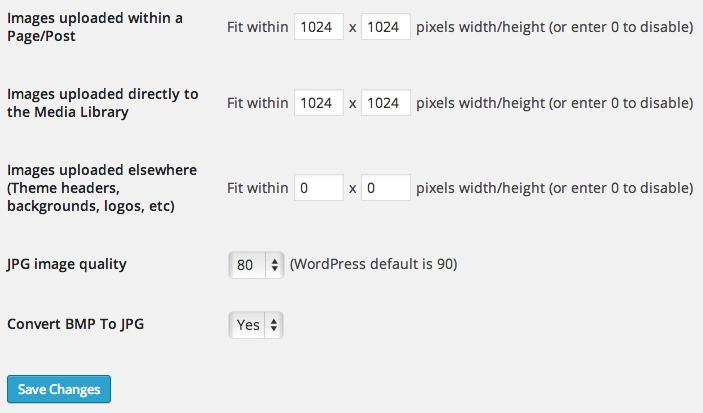
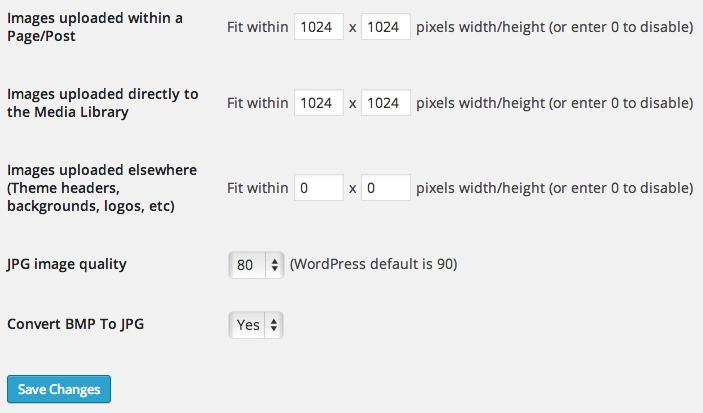
The easiest and most effective way I've found to automatically resize and compress images in WordPress is the plugin Imsanity. Here's how to use it:
Now any images uploaded to the site will be automatically resized and compressed.
Imsanity can also resize and compress images that are already in your Media Library.
I didn't write Imsanity, and I don't provide support for it. You should read Imsanity's FAQ and post support requests in its support forum.
You’d rather manage your business than manage your WordPress site. At OptimWise, we know how to take care of WordPress sites for businesses. We’ve been doing it since 2010! Sign up for your WordPress Maintenance Plan today.
Hi Chad- Great article. I'm a photographer and I have tons of images on my site. Even with a CDN & WP Smush.it, I'm still loading slow. I stumbled across this article and have a question for you. Can I use Imsanity together with WP Smush.it? Or should I deactivate WP Smush.it and then use Imsanity?
Thanks!
Giganni, I'm pretty sure you can use Imsanity and WP Smush.it together. I believe I tested that once. Hopefully Imsanity runs first to perform the bulk of the file size savings, then WP Smush.it runs second to further optimize, but I don't know. You'll want to test.
[…] Imsanity: OMG this plugin has saved my database life. Ive recently been doing more research on page speed […]
I know a site with similar settings to compress jpeg photo online. If anyone should be, here is the link http://www.imgonline.com.ua/eng/resize-image.php
Thanks for a great post! If you use Imsanity and decide the compression doesn't look good can you go back to the way the images looked originally? Or do you have to upload new images?
Andrew, Imsanity runs when the files are uploaded, so it affects the full-size originals uploaded to WordPress. If you run a batch resize on images already on the site, that too affects the full-size originals. So, if you don't like how the images looked after Imsanity does its work, you'll need to upload the images again.
I find it much better to resize like this http://www.paintshoppro.com/en/pages/resize-images/ using PaintShop Pro because it preserves the quality of the image, and you can also easily bulk resize in a minute 🙂
Ron, thanks for sharing what works for you.
Above all information is very helpful for us,
But I recommended one more powerful plugin which is enables to open the page much faster by compressing the image and reduce it drastically maintaining its high quality,its very promising,
Here it is: https://wordpress.org/plugins/way2enjoy-compress-images/
Thanks for the recommendation, ashim. We haven't used that plugin, and we're always wary of plugins with a low number of active installations (that plugin has 2,000+). Also, I noticed that you have promoted that plugin several places online. Are you part of the team behind the plugin?
Resize image online for free https://freetools.site/image-editors/resize
Thanks for the recommendation, Bobby!